28th November, 2024

Intro
A couple of weeks ago I attended performance.now() conference in Amsterdam. All the talks were excellent, but one in particular I thought would be of interest for a blog was by Jason Grigsby about third party integrations on websites and the site speed issues they can cause. Jason gave lots of great case studies on some specific challenges and some strategies to address those challenges. However, in general he had a lot of frustration with the lack of traction he often faced.
I wanted to share my perspective.
While I have shared many of Jason's negative experiences with third parties, I have also had some interesting success stories:
- A large payment provider was causing the checkout experience to feel laggy. I was able to identify the root cause of the issue, some inefficient JavaScript (if you are interested in the technical details, I have written it up here: browser fingerprinting example. I brought this to the attention of the vendor and they were able to update their code; the new code fixed the problem and the checkout worked much better.
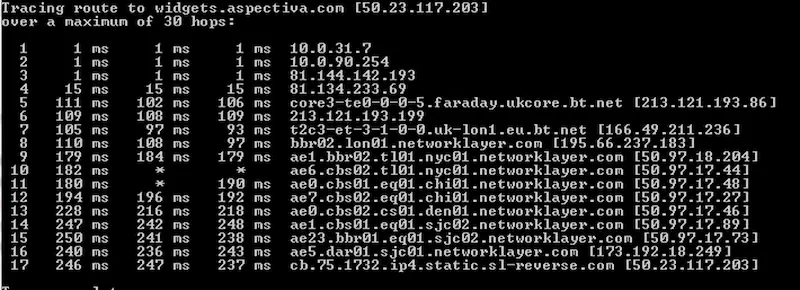
- A customer feedback tool start-up had terrible performance, their tool took ages to load and with a bit of simple investigation I found that they
were hosting on the west coast of the US and our site was in the UK. Their internal testing hadn't identified the
issue as they were in the US. They were able to move to a global CDN and the issue vanished.

There are a few things these had in common:
- We insisted that that these integrations were trials, we were not going to commit until we had proven the benefit.
- We had a comprehensive plan for testing these integrations. We really kicked the tyres on them.
For those of you on the "buy" side of the equation, here is my advice.
- You should insist on trial periods for any new technology. Firstly, you get the opportunity to make sure it works. But perhaps more importantly, this period is when you have the most leverage over the supplier. Once you've signed up to that two-year deal it is too late.
- In my experience there is a power imbalance in the contract signing part of the process. The vendor comes with this big contract, there's some negotiation on price and then you either sign or you don't. But a contract is a two-way document and I would advise buyers to write their own clauses to give them exit opportunities if the tool causes web performance issues. The worst the vendor can do is refuse to sign, and there are plenty of more fish in that particular vendor sea.
To the vendors in the room.
Some of you take web performance seriously (Hi Shopify), but not enough of you do. Since the introduction of Interaction to Next Paint as a Core Web Vital earlier this year brands are becoming more and more savvy to the impact of that "just one line of JavaScript" that it takes to install your widget.
If you don't start taking this seriously, it will cost you business. On a technical note, you need to move away from being so dependant on client-side integration and move to API driven back-end integrations.
The web should be faster, it's better for your users and better for your businesses.
p.s. Thanks to Phil Wolstenholme for the input on the contract clause wording around testing methodology.