28th Oct, 2022
Intro
Back in 2019, I had the pleasure of attending and speaking at Performance.Now() conference in Amsterdam. This conference is the heir apparent to the much missed Velocity Conference (or more accurately, Velocity when it was focused on web performance). It is back for 2022 after a 3 year hiatus due to covid.
I have heard a number of the speakers before, but there are a number I have never heard, but i an dully confident all will be great. It will be great to catch up with some familiar faces, we keep in touch on Twitter but that's nothing like IRL!
I prepared the structure of this post in advance, by way of creating an easy way of collating notes from my attendance. The conference will post videos for all the talks, so they are the canonical source of content from the two days, my notes are just my key take-aways.
Day 1
Well, we are here. There is lot of excitement to be back, it is the first international conference post-pandemic for many people. The vibe is very positive, for a bunch of introverted nerds, we are being pretty noisy!

-
Katie Hempenius - What’s new in performance?

Summary
BF Cache, Priority hints, Early Hints, Interaction to next paint and more!
Key Points
- Bf Cache. Going back in the browser isnt instant. BF cache, entire page stored in memory. Pauses timers etc, so that when you go back it is identical to how you left it. Dev tools has a test for BF Cache in application tab. Dont use unload event.
- 1 in 10 navs on desktop, 1 in 5 on mobile are back/forward navigations.
- Priority hints. Good to use for hero image; browser will work it out but can be faster if you hint.
- Early hints. Best for slower backend pages. Preconnect or preload.
- Interaction to next paint. Gap between click and UI responding. Reports on the slowest interaction (response) on the page. 200ms for a good score in CWV score. Start with CrUX data, then try Web Vitals Extension. Improve it by removing unneeded JS, or chunk execution.
- Webpagetest Experiments. I haven' tried this yet, I usually just give it a go on my own script.
- Lighthouse user flows. Use Timespan mode to run for a fixed time, using puppeteer script. Use dev tools recorder to create that script. This is awesome.
-
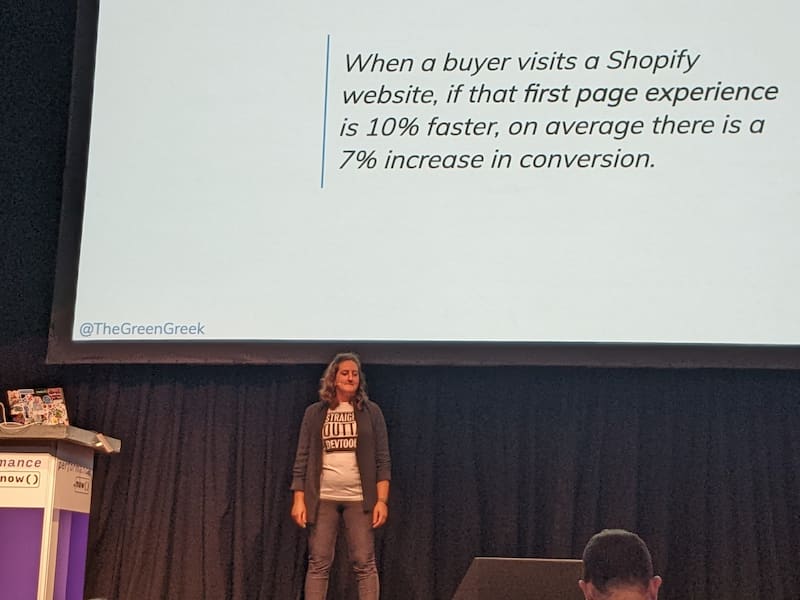
Sia Karamalegos - Early Learnings for Early Hints at Shopify

Summary
I have been particularly looking forward to this talk, as I implemented Early Hints on this website a couple of months ago. I use it to push my main CSS file. I had an issue reported to me by iOS Safari users where the file wasn't being downloaded on first page load, although it would appear on refresh or navigation. I wrapped the push in a conditional block in the .htaccess file, serving it only for Chrome user agents, which fixed the issue.
Key Points
- Great pancakes analogy, although no actual pancakes were provided...
- H2 Server push was problematic due to poor browser cache awareness.
- Only send hints, browser decides whether to act on them.
- Use to send preconnect or preload headers. I tried this with
push, so need to try changing the header to preload. - Shopify cares mostly about landing page, that's what delivers most value.
- Not worth considering if server can immediately send HTML I just did it because I could
- LCP faster by 500ms
- See image for syntax for using Early Hints in Liquid (will turn to text later)
- Beware of making the headers too large
- Preload performance improved TTFB
- 1.2% improvement in p50 LCP, but that's not a robust number.
- Looks good in waterfall, seeing asset bytes arriving before HTML bytes arriving.
- In conclusion, preconnect best use case just now, especially if HTML slower.
- They haven't tried connecting to 3rd party domains. I preconnect to GTM &GA
-
Nic Jansma - Modern Metrics

Summary
Modern metrics in the year 2022, Nic gave us a great view back over the past 22 years!
Key Points
- Network focused, browser focused, visual, UX
- There is no one perfect metric, it is important to measure what impacts your business.
- Data has bias
- Depends on whether it is RUM or Synthetic
- RUM tools may not capture full experience, for example CLS further down the page
- Not all browsers support all the CWV metrics, so data skewed towards Chrome
- CLS, should be less than 0.1s, in 2020 p75 is 0.28s for mPulse customers, this year p75 is 0.21s, so big improvement. Desktop p75 is 0.17s vs 0.33 on Mobile.
- Strong correlation between CLS and page load time, R=0.84, so solving one might solve the other.
- Two Retailers: CLS and Bounce rate correlation of R=0.74 and R=0.83
- LCP should be <2.5s, p75 =3.3s, desktop 3.1s mobile 3.9s
- Not such a strong relationship between LCP and bounce rate
- FID should be less than 200ms p75=92ms
- No strong correlation between FID and bounce rate
- Main take-away, CLS should be a high priority as data shows strongest correlation with bounce rate
- Rum Archive mPulse pushing data in to BQ.
- Question for Nic: Thoughts on GA4 not having performance data. A:
-
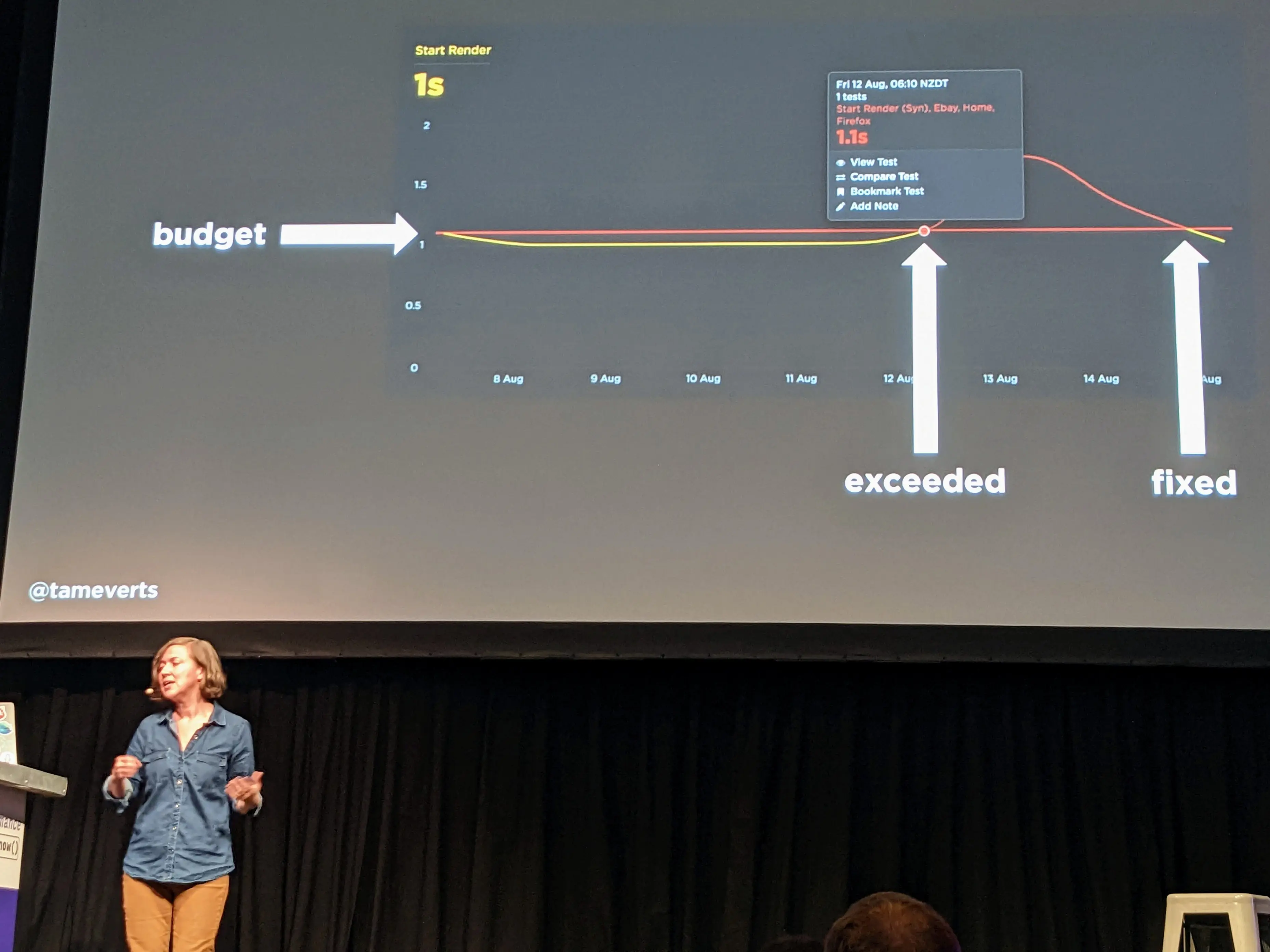
Tammy Everts - Revisiting Performance Budgets

Summary
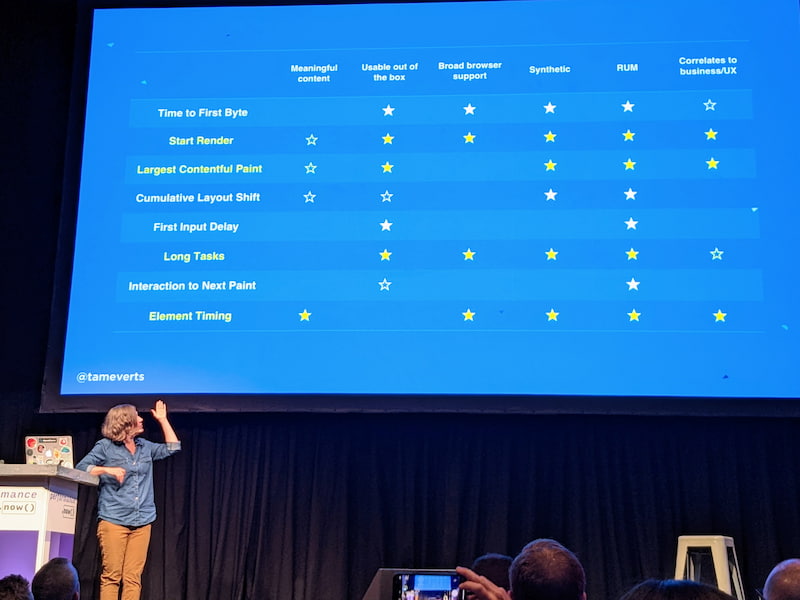
Tammy is talking about practical performance budgets. Milestone timings, quantity based or score based.
Key Points
- We don't pay enough attention to regression.

- Ideal UX metric tracks most important content, turn-key, correlatable.

- Start Render, not talked about as much, but is measurable and does correlate quite well to bounce rate. This is something I have also found this.
- Largest Contentful Paint. Works fairly well as metric, but can be tricky on mobile when things like modals can be the LCP, even though it isn't actually that important a paint for the experience. Does correlate well to bounce rate.
- Cumulative Layout Shift. [I started looking at CLS before it had a name, about 5 years ago, and I am pleased that is part of this metric set.]
- First Input Delay. Actually not that high up the priority list.
- Long Tasks. Quite often a third-party issue, see my performance blog about some issues I have seen in the past.
- Interaction to Next Paint. Watch this space.
- Set your budget to the worst you have seen ver the past 4 weeks. Then as you improve, update your budget.
- Don't create budgets for every metric you track.
- For a minimal viable budget, start with core pages in this order, product, category, home, cart, search
- Don't be performance budget cops, advocate, educate and encourage.
- We don't pay enough attention to regression.
-
Stoyan Stefanov - Micro Benchmarks

Summary
A talk mostly about Javascript heavy sites. Not something I know a lot about, in my opinion ecommerce websites really shouldn't require that much JS, and those are the kind of sites I spend my time looking at.
Key Points
- Metrics I am not used to, such as CPU instruction count. Using performnce marks, which you can then inspect in the trace, which also shows "ticount" is the number of CPU instructions executed. The numbers are vey large, and can not be considered as an absolute value, but good for comparison. For example, it is 71% more expensive to write text to a HTML note vs querying dimensions of an element is 10x more expensive. GetElementById is no more expensive than queryselector.
-
Léonie Watson - Accessibility: the land that time to interactive forgot
Summary
I have heard Léonie speak before, I was already giving some concern to accessibility, but I would say she made it more real for me as she is amazing at bringing the subject alive. I am hoping there will be an opportunity to pick her brains on how best to promote accessibility to clients.
Key Points
- HTML elements have implicit and explicit accessibility information. Implicit = it is a button explicit = aria pressed.
- Page waits are just as important to those with accessibility needs - maybe more important if they cant get visual feedback that something is happening and there is a big wait for the accessibility tree to be built.
- Accessibility Tree comes after CSSOM.
- Little things matter, like focus order.
- Bad or too much ARIA can make an awful user experience.
- Bad website performance usually means even worse accessibility performance.
-
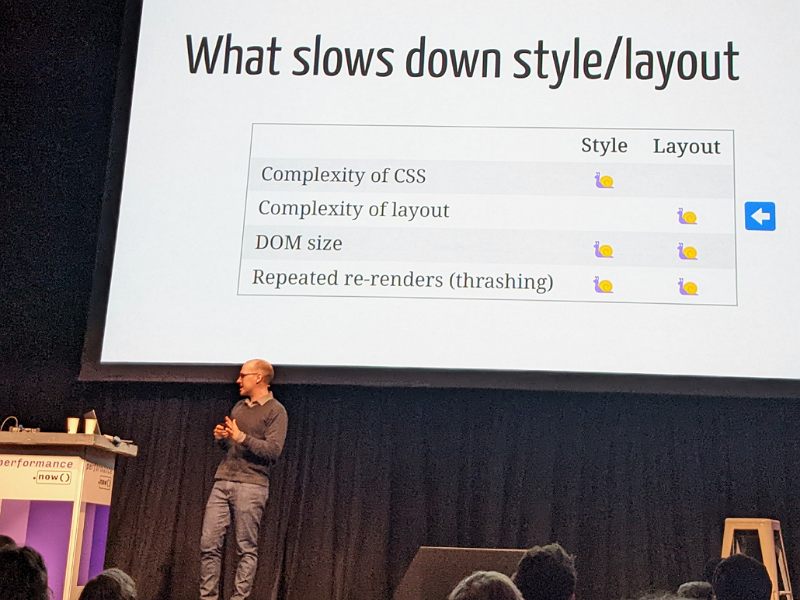
Nolan Lawson - CSS runtime performance

Summary
While my general approach to JS is to eliminate as much as possible and then zero JS should be *required* for the initial load, obviously the same can't be said for CSS. While cleaning up unused CSS is a must, styles are necessary for the presentation of the page. So it is encumbant on us to ensure that the CSS we do use is as performant as possible.
Key Points

- There was a lot to digest, but the main message is to profile! Layout is expensive and look at where time is being spent.
Day 1 Round Up
What a day! It is great to be back, everyone was in such a buoyant mood. It was a pleasure to chat to friends old and new. There are so many legends of the performance community here.



Day 2
-
Harry Roberts - Optimising Largest Contentful Paint

Summary
Core Web Vitals have brought LCP to the fore, but it is broader than that.
Key Points
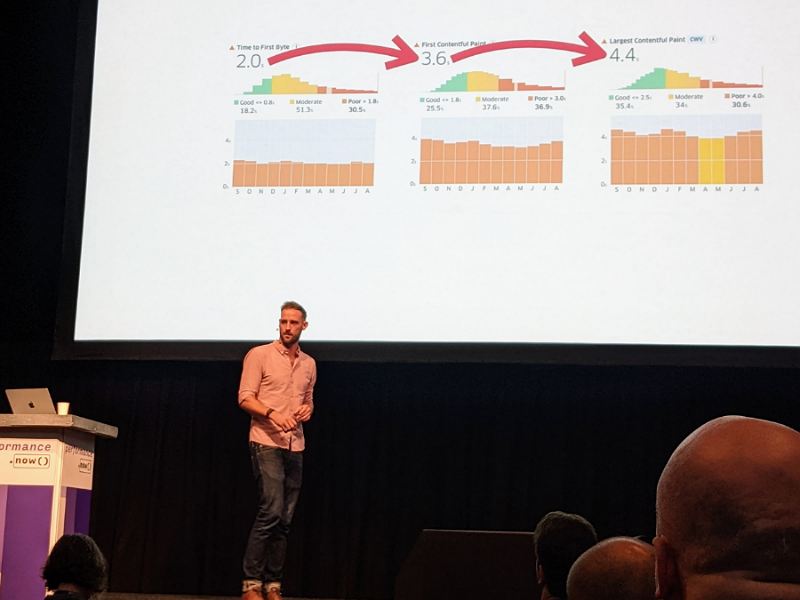
- Only 53% of origins have a good LCP. 2.5s or quicker.
- 0.5s improvement for a client made them 11M
- If you have slow TTFB, then you don't get much time for everything else.

- Text based LCP is the way to go if possible. See Harry's site on mobile vs. desktop, see where the image sits in the viewport.
Text takes up larger % of viewport on mobile so is LCP, but on desktop main image is the LCP.


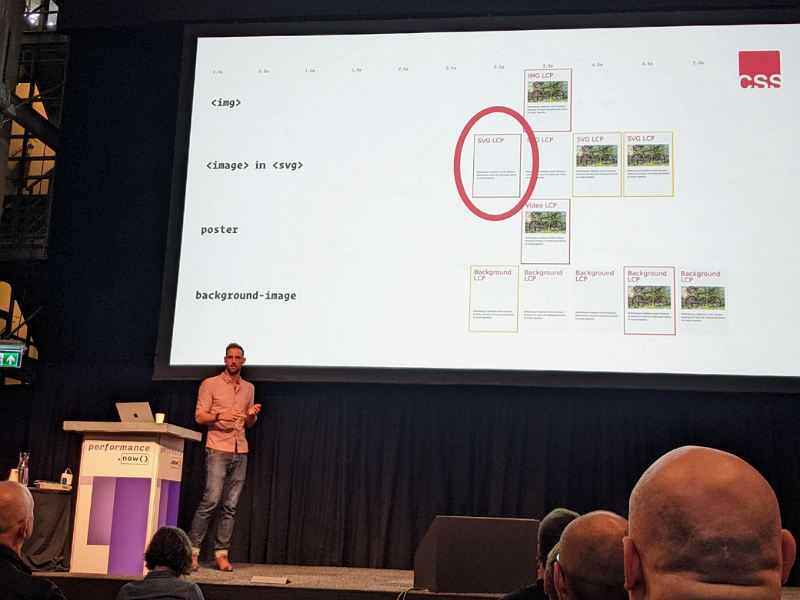
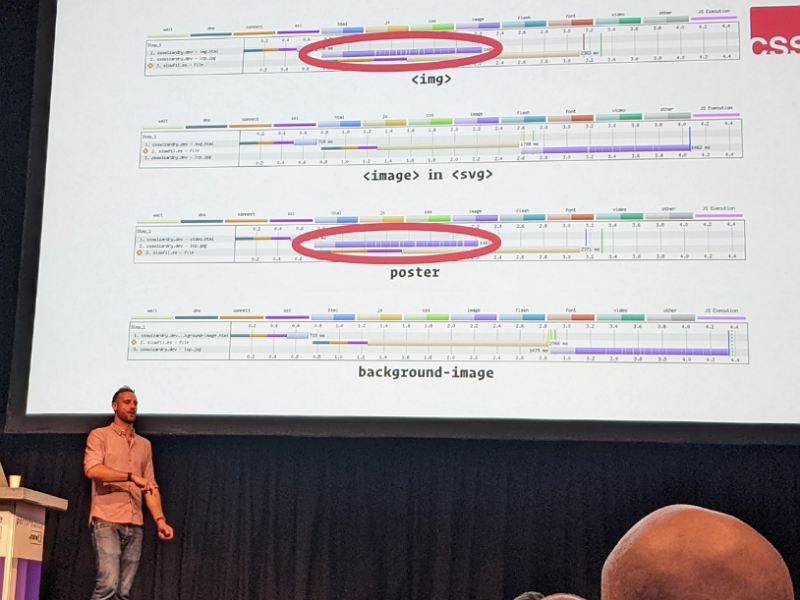
- Img in SVG is bad, as it hides the image from the preload scanner
- Background images bad, as hidden from preload scanner, it is a late discovered resource.
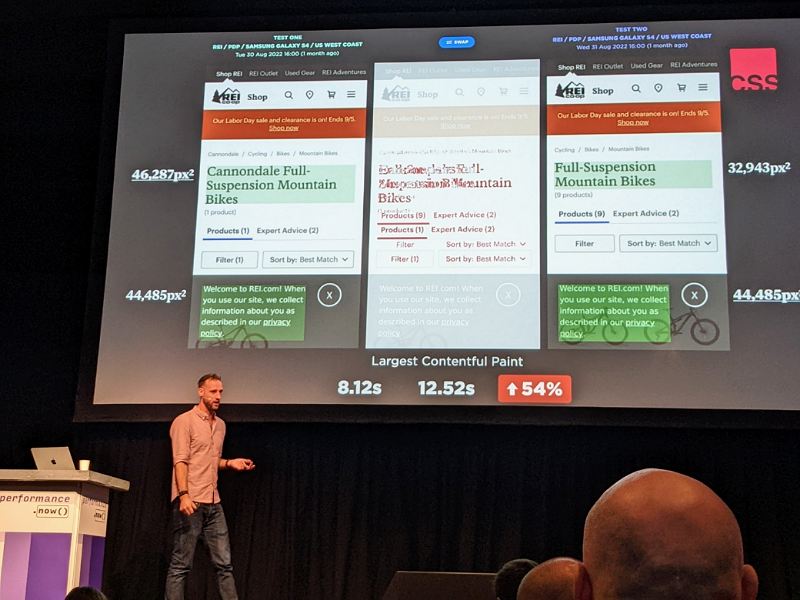
- Some common mistakes: don't lazy load LCP (gets hidden by preload scanner), don't to use JS to build your LCP, don't
host LCP on third party domain, don't accidentally usurp your LCP (example of REI shorter H1 meant that cookie banner became LCP)

- Use preload to fix late discovered LCP resource.
- Preload has issues. See Harrys previous talk [link to follow]
- Use fetchpriority=higher for LCP image if there is bandwidth contention
- Image decoding. decoding=sync/async/auto. If the browser is waiting to decode the image, might be worth forcing browser to decode=sync

-
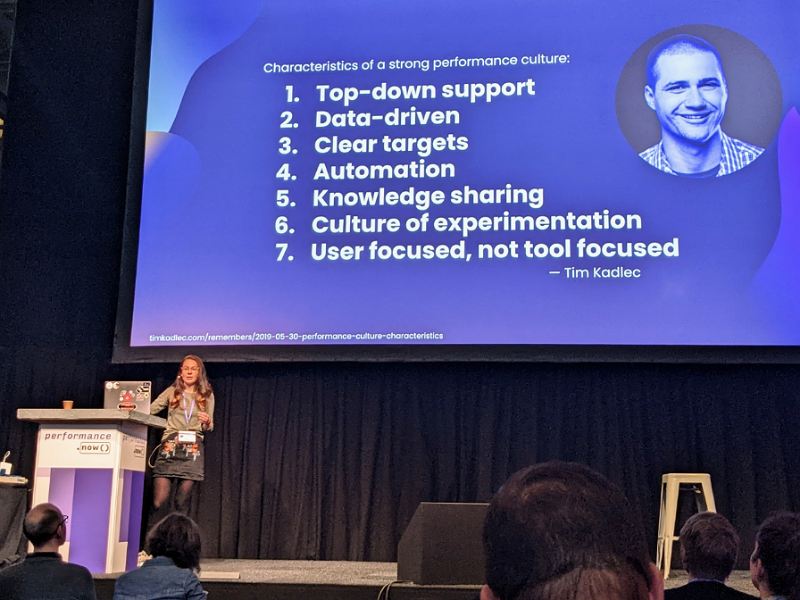
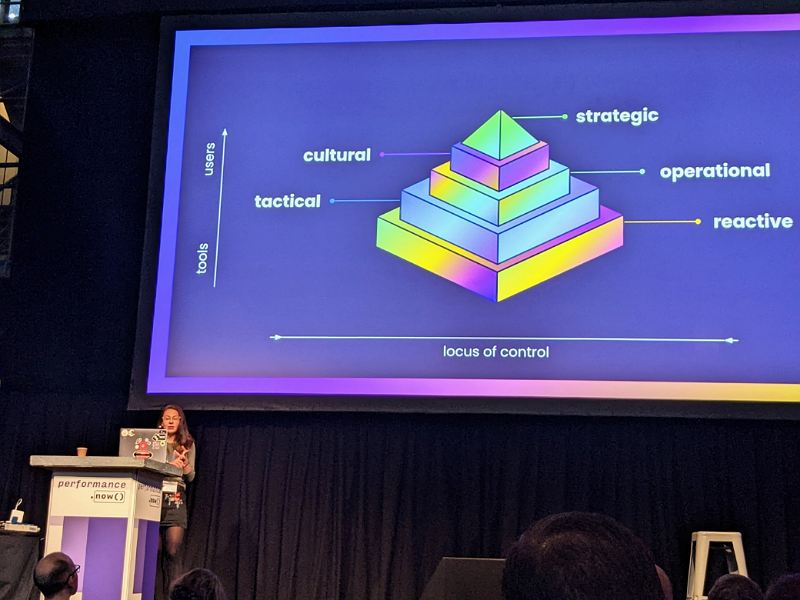
Dora Militaru - Performance Culture

Summary
Key Points
- 40% of large brands regress on performance within 6 months.
- This is where a performance culture comes in.

- Needs technical and organisational maturity. Needs leadership.

- Most teams start as reactive, fire fighting on a loop. Mostly just fixing big issues that cause obvious revenue loss. Teams not planning or resourcing for continuous improvement.
- Transitioning to proactive, use blameless post mortems and build process around learning.
- CWV has made performance more important in organisations.
- Teams that reach cultural maturity realise that small regressions can really add up
- They also know what pages and what metrics matter to the users - and the business.
- There isn't enough software apoptosis - programmed software death. Managing end of life of features and code.
- Biggest threat is turnover of leadership.
- Teams that reach strategic maturity, performance culture as a strategic asset, delivering value to the company.

-
Katie Sylor-Miller - How to be a Performance Detective?

Summary
You cant be a performance detective if you don't have the data - the monitoring. Its not magic, be systematic.
Key Points
- Every byte will slow metrics down
- Timeline based metrics usually happen in sequence and early metrics usually slow down later metrics.
- Small changes make big differences to the users in the slowest part of the distribution.
- Need synthetic testing in pre-production.
- At Etsy DCL and pageload still important to understand issues in infrastructure.
- Etsy measures network payload in RUM
- They measure cumulative long task time in RUM as a proxy to total blocking time
- LCP changed - Element didn't change, TTFB didn't change, FCP didn't change, DCL didnt change, page load changed slightly, but load order changed slightly, but real issue is that an extra blocking CSS file added.
- CLS changed - Is it fonts, images without dimensions, lazy loaded content? Whole page is shifting. Placeholder dimensions for lazy loaded block at top set too tall.
-
Andy Davies - Third-party scripts

Summary
Key Points
- They fight for the bandwidth, the connections
- Start with Simon's request map
- Ask some key questions. Is it still being used? Any duplicates? Can it be replaced by local version? What is the experience impact? Can the code be moved?
- If your page load is a journey, where do third parties fit in?
- Avoid render blocking 3rd parties
- Self hosted font 0.1s faster than same font on Google
- Preconnect has privacy issues as we connect before consent.
- Need consent before 3rd parties law, as you share IP address with them, it is not just a cookie thing.
- How does consent fit in to an A/B test where page is hidden until its ready?
- No point loading third parties early if their functionality isn't needed *immediately*.
- Use tag manager to better schedule or remove 3rd parties, or defer loading until interaction.
- Note to self: Look more at server-side GTM
- Run third party tags at the edge, not in the browser.
- Execute tags in web worker, so it is off the main thread. But tags become non-standard, which makes people nervous.
- Test websites with and without consent. How does it affect performance but also what is loading without consent.
- Andy has timing scripts in Github for 3rd parties
- Remove any document.write boxes ticked in GTM tags
- Andy found GTM adding text tags with just a newline. Lots of clean-ups can be done in tag manager. Dig in to the specific impact of tags deployed by tag manager. Don't accept defaults.
- Try and engage with third parties to improve. Feefo, for example, injects 0.5Mb of script including fonts, but not interested in improving.
- Taming 3rd parties can shave seconds off load times. Client increase revenue 26% for Android visitors by turning off Bazaar Voice.
- Phew, that was a lot but excellent!
-
Ivan Akulov - React 18 Concurrency, Explained

Summary
I am afraid I know very little about React, so I am not the best person to know what the most salient points are. But he sure seems to know what he is talking about!
-
Sharell Bryant - Keeping Up with Web Performance

Summary
All about learning and keeping with web performance.
Key Points
- Learning needs aspiration
- Practice self awareness, find out what you don't know
- stay curious and ask questions
- get comfortable with vulnerability. Embrace not knowing, its not a fault it is an opportunity.
-
Alex Russell - The Global Baseline
Summary
Unfortunately I had to leave before Alex's talk, there was talk of airport chaos. I'll watch the videos and fill it in later.
Key Points