2nd November, 2023
Intro
Despite the attrocious weather as I left Edinburgh, the even worse forecast for Amsterdam, and the pulled muscle in my calf, I am excited to be heading back to Amsterdam. Back in 2019, I had the pleasure of attending and speaking at Performance.Now() conference. I make no secret of the fact that I love fast websites. They are great for the users and are usually better converting websites. This conference is the event if you want to keep up-to-date with everything to do with web performance. But it is so much more than just a technical conference, it is a comming together of the community. A large part of my enjoyment is catching up with old friends and meeting new ones.
It is also not a "tech bro" event. It is inclusive, welcoming and friendly. And PPK does not put up with any negtive behaviour!
The speakers are the best in the world, people I have respected for years. They are experts in their field, I am but a humble ecommerce/digital generalist in their midst, but I will do my best to summarise what I think the key points of the fourteen presentations.

Image Credit: Henri Helvetica (thanks Henri!)
Day 1
Phil getting us started in an amusing fashion!

-
Mark Zeman - Pushing Pixels

Summary
How words shape how we view things. Move away from a whole-page approach to responding to a navigation. Awesome start to the day!
Key Points
- Thinking in pages has fostered a monolithic approach to the web expereince.
- Dont throw pages over the wall from design to development. Straification and siloing of skills and project stages does not lead to the best user experience. Collaborate and prototype early in small interdisiplinary teams. Use the browser as an agnostic collborative tool.
- Approach the UX as time based. note from me: how mny designers think about how quicky they want their design to appear? I would say most just assume their entire design appears instantly.
- Islands Architecture. Component based, progressively enhanced. Only us JS when needed. love it Check out Astro framework.
- Concern that new developers learning large frameworks as the default, which is overkill and bad for performnce in many cases.
- We need to keep coming back to the critical rendering path. It has never not been relevant.
- Do not SPA all the things.
- Think about the islands (components) of the page, make as much static as possible, and making apps the bits that would benefit from being an app.
- Another way our words matter are in our metrics. They are not entirely obvious, and their definitions change over time, for example CLS now is not the cummulation of all layout shifts, it is the shifts in the largest window, a non-obvious definition.
- Mark wants a future beyond CWV, using Element Timing, custom timing metrics. You can then have metrics that are understandable to your business. I would say needs regression analysis to understand what elements make the biggest difference to business metrics.
- Do not prioritse the developer experience over the user expereince.
- We are not developers. We creating a user experience.
-
Bas Schouten - Benchmarking Browsers

Summary
All about browser benchmarking. Benchmarks are a set of test conditions applied to browsers to measure their performance. Used in browser development to ensure no regressions are introduced and progress is made. Allows comparison between browsers are browser versions.
Not a topic I know much about, so really interesting to get a look behind the curtain of this aspect of browser engineering.
Key Points
- A lot of browser benchmarking does not correlate well with user experience metrics. Benchmarks have also been slow to change over time. There is an opportunity to do better.
- Speedometer 3. Collaboration with Google, Mozilla and Apple. Shared definition of what good looks like.
- Better benchmark scores now means better end-user experience.
- How do you create a benchmark workload? If it is to better represent the end user experience. It had to represent real user journeys.
- The new benchmarks have helped Mozilla make Firefox faster in real life, a 40% improvement in benchmrk scores over the past year. 15% improvement in First Contentful Paint. 20% improvement in pagelad JS execution time.
- In the Q&A, not much accounting for energy usage, but there is an understanding that more CPU cycles consumes more energy.
-
Nishu Goel - Breaking Down Long Tasks

Summary
Key Points
- 45% of mobile websites have a less than good Interaction to Next Paint score.
- Use Web Vitals JS library to diagnose what code is cusing INP impact. Library records the responsible element, loading state, interaction start time and the event type.
- Q: how can the Web Vitals Library record and display data in GA4 (given the slightly odd decision to remove webperf from GA)? Do Google have any plans to make GA4 any more useful for gathering timing data? A: It isnt Nishu's area. This is an area which needs explored. There is a big miss. Personally, I use Simo's library, but I think it should be more of a turn-key solution, but then so should much be with GA4!
- Frame timing can be more useful than long tasks, as it has better attribution. Currently behind a Chrome flag.
- Strategies to yield to the main thread. Set timeout has challenges, not least of which is that your task goes to the back of the queue. Schedular.yield() handles it better. Scheduler.postTask() gives you even more control, it can let you set priority. navigator.schedular.isInputPending will give the browser the control to yield when it thinks the user is waiting to input.
-
Keerthana Krishnan - Optimizing your React Application

Summary
Good talk on CLS, and in particular with how it applies to React. Keerthana is obviously a big John Wick fan!
It again reminds me how little I know about actually using React, I only get to see it's impact on the user experience. I still question whether most websites (and users) need as much JavaScript in their lives. Are many of our choices to use React because we have favoured the developer experience over the user experience?
Key Points
- Top 1M React websites have 34% CWV pass rate, vs. 36% for *all* react websites. Therefore top websites perfrom worse than the population average. Top websites more likely to be fully featured, larger site.
- Largest internet penetration growth highest in Africa, but % still lower than most other regions.
- The world still uses the internet on crappy slow phones.
- Aviding CLS: Set dimensions on image, reserve space for late loading ontent, animations with transform do not have CLS. Load web fonts properly. Take account of error conditions and non-happy path content.
- Just a thought from me, but how many of us have seen landing page designs that don't show the cookie banner or other pop-ups? We should send back designs that don&apost include them.
- FID does not vary across frameworks, but INP is wose in React compared to Vue or other frameworks. Need to make sure internal teams are aware of this.
- React re-rendering can cause layout thrashing, dragging down the responsiveness to user interaction.
-
Ryan Townsend - The Unbearable Weight of Massive JavaScript

Summary
The awesome Ryan speaking to a subject close to many people here's heart. This is the great divide between the web development community and the web performance community. You can get Ryan's slides at twnsnd.com/perfnow
Key Points
- Given the number of frameworks, why do you still use React? Most people say salary.
- 92% of businesses think their website UX is costing them sales.
- When we talk about developer experience, in many cases we actually we mean convenience, which is not the same thing!
- Web Performance is often an indicator of issues elsewhere in the tech stack and dev processes.
- With the modern tech architecture (and trends), fast is not the default.
- What users want is a simple, fast UX. They dont ask for an app-like experience.
- Soft navigations mean that users no longer trust the back button. Sad face.
- We need to embrace the web platform.
- Send useful HTML and dont expect 100% bug free, thats ok. Prgressively enhance with latest features but sometimes not everyone can get everything. Some native web innovations:
- Import Maps. Optimises cache invalidation without emptying entire cache. Also reduces need for bundling.
- custom-elements.
- scroll snap
- view ransitions. CSS only, no JS.
- navigation API
- Use dialog and other native elements, dont reimplement.
- 55k lines of JS down to 650
- Made site 4x faster
-
Tammy Everts - Creating Performance Impact in a Changing Tech Landscape

Summary
I first saw Tammy speak about 10 years ago, and have had the pleasure of seeing her talk a number of times and she never disappoints. She has authored Time is Money and runs WPO stats with Tim. She is great at making webperformance real.
Key Points
- Don&t do the hard stuff until you have done the easy stuff. And if you are doing the hard stuff, make sure it makes an impact.
- Again, we need to revisit the crirical rendering path. It is never not relevant.
- Not all pages are equal. Some are more equal than others.
- Data shows that with regards to page speed, Product page is more important than category, which is more important than home, which is more important than cart, least important is search.
- Do the dull boring stuff. It is where most of the benefit will come. Add image dimensions is simple but is the most missing optimisation.
- Priceline shaved 15kb off the logo increased bookings.
- Fanatics did some basic optimisations, shaved 2s off mobile load time and doubled mobile conversions.
- Think incrementally, not everything needs to be done at one.
- Set performance budgets to fight regressions, and ensure they make sense with the actual user experience.
- Everyone who touches a page should care about the peformance of the page. Including those who want to put tags on the page.
- Set up competitive leaderboards.
- Celebrate success! #ring_the_bell
-
Robin Marx - Resource Loading at the Cutting Edge

Summary
A lot to take in there, the biggest message is that there is a lot of nuance to browser networking. I also do not know enough of the details about HTTP3 implementation.
Key Points
- Networking is still an important topic. Connections have a slow start and are finite, it is important to prioritise what is important for the user experience.
- For HTTP3, there are two priority params, urgency and incremental. Incremental allows same-priority resources to share the bandwidth.
- There is a lot of browser inconsistency on how prioritisation is handled for different loading strategies and different resource types.
- Not all hosts/servers also behave inconsistently and in many cases ignore the prioritisation signals.
- Fetch priority doesnt control urgency directly, but it will make resoures higher or lower priority.
- Tight Mode is a browser loading strategy which limits the number of in-flight requests.
- Be careful about forcing imges above critical JS & CSS.
- Tooling has some issues with showing networking nuances. For example, Chrome dev tools doesnt show resource chunking, unlike webpagetest which has the shading.
- Webpagetest is not a network debugging tool, as the browser sits between the network and webpagetest. If you need that level of data, use the WPT Wireshark data.
- We need to learn to recognise issues and hold companies accountable for them and also improve tooling.
Day 1 Round Up
It really has been a great day, some fairly technical topics mixed with the business of web performance. Ultimately it should and often does come down to user experience and that is what web performance is, it is one of the main ways that user experience is applied to the technical subject of web development.
I don't know how the divide between development and user experience focused web peformance can be bridged at any scale, given the amount of web development happening in the world and maybe it can't be fully solved. However, those that can solve it will reap the benefits.
Ultimately the whole web performance community is a reaction to the explosion of web development that has happened in a development best-practice vacuum. Just because we could meant we did.
It has been intellectually stimulating, both at a tactical but also big picture level. Now for the a bit of social time and then we have tomorrow!

Day 2

-
Matt Hobbs - Bridging the Digital Divide using Web Performance

Summary
Could there be a more important subject than reducing the digital divide? That is, the division in society between those who are and those who aren't digital natives. This is a subject realy close to my heart, I grew up in rurual Scotland and know first hand from visiting family the lack of connectivity and how this limits your options. The divide is long standing, in my experience. Thinking back to my school days, there was an awareness gap.
Also, it was great to have Matt here, he has been missed.
Key Points
- 7 Million UK households households have no broadband. Costing the economy 63 Billion PA.
- Digital exclusion is moving target. Tech changes. This applies to everyone, it is not young vs old problem.
- This a government, private sector, 3rd sector, shools and university problem to solve.
- One third of the global population cannt reliably and cheaply connect to the internet, holiding back their progress.
- Web performance is vitak for addressing those with poor internet connections. Mobile first is vital for this audience.
- Gov.uk has been mobile first since 2012, an early adopter of the principle. We were slightly slower than this at schuh, but when I started there in 2012 I pushed a mbile-first agenda, and we launched a mobile-first responsive site about a year later.
- During the pandemic, a peak of 85% of traffic was mobile.
- Read "The Unreasonable effectiveness of simple HTML"
- We are all just temporarily abled - Abe Lincoln
- "No MVP without accessibility"
- 28th June 2025, EU Accessbility legislation goes live. We better be ready!
- A slow TTFB almost guarantees that your website will be slow.
- It was vital that gov.uk was up during covid, so resillience is key to making sure that the most vulnerable are supported.
- The cost of data across the world varies massively, one of the most expensive is the Falkland Islands!
- Brotli (and compression) is not just a technology, it is a vitak way of reducing data usage for those on poor connections.
- Offline and PWAs. Starbucks PWA is 99.84% smaller than native app, and improved customer/order diversity increased by 23%.
- PWA concerns: many users dont understand them.
-
Tim Vereecke - Noisy Real User Monitoring (RUM) data can ruin your day!

Summary
A real eye-opener from Tim, showing how parts of your monitoring data can be skewing your undestanding of your data. For example, most sites have some back/forward navigations, which are super fast, no mtter how slow the underlying page is, and some pages will see more B/F navigation than some. Obvious, now he says it.
Key Points
- Always analyse multiple perentiles for any change. Just looking at say, P75, may ignore effects that only affect a subset of users.
- Focus on user-visible navigations. You can ignore B/F or reload navigations, otherwise your data gets polluted with unactionale noise. If there is a lot of B/F navigations, page can look faster than it is and so you may wrongly be ignoring it. (I guess it isn' strictly speaking noise, the data is bimodal)
- Another example is content loading in other tabs, browser reduces priority of that loading (which is fine) but it will skew the data, and some page types will be more liable to be open in hidden tabs. This could be up to 15% of navigations! Again, obvious now he says it, but it had never had occured to me! Thanks Tim.
- Bots can cause data noise. Great example: a German bot used an old version of Chrome which had a CLS bug. Hard to predict and mitigate for.
- You may need to chop of the tails of your RUM data.
- But all this noise data an also be useful! For example, you cant ignore B/F navigatins, as you do want them to be fast for all metrics. Or, you may not care about the speed of hidden tabs, but it is useful insight in to user behaviour; if people are opening tabs a lot if it because your UX needs work?
-
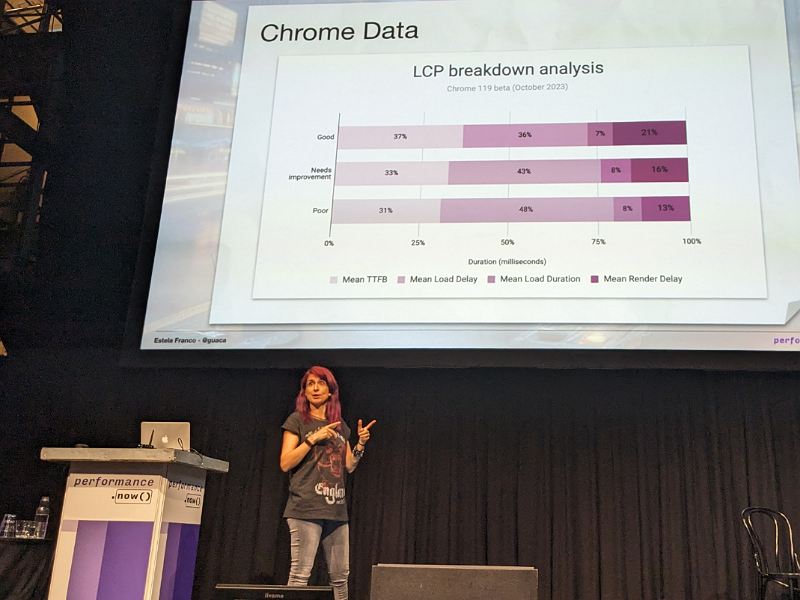
Estela Franco - Challenging Assumptions About LCP Best Practices (with data!)

Summary
Key Points
- LCP is not a solved problem.
- Partly issues because of sub-metrics such as TTFB and Resource Load Delay (discovery time, etc)
- Last year, almost 1 in 5 pages (from web almanac data) LCP images were being lazy loaded. Work hs been done in the browser and ecosystem to try and address this.
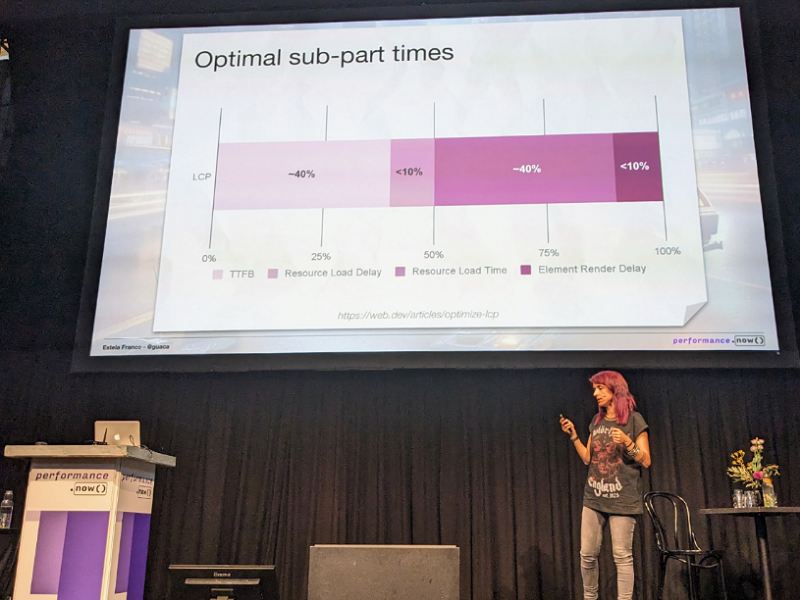
Ideally, how the LCP loading process should look, by loading stage.

- Whats next? Start gathering more (and more ganular) data, from users. Define hypotheses, test in lab, then validate in the field.
- LCP loading sub-stages coming to CrUX!
Here is an extract from that brand new CrUX data showing he LCP sub-stages, showing that the biggest issues are associated with the delay in the start of the LCP resource.

-
Harry Roberts - Cache Rules Everything

Summary
Key Points
- Cache-Control header should be used instead of expires. Remove pragma, expires, last-modified.
- Use etag as revalidation header. Favour strong over weak etags.
- All you need is no-store to ensure request is not stored. No other headers.
- Use cache-control: public for a response that many can see, but usually best left off as it is implied. But use private if the response is only for 1 user, prevents response stored in public caches, including CDN.
- Add must-revalidate if browser cant use stale content when disconnected from server.
- Add stale-while-revalidate to allow browser to use stale cache for a period of seconds while revalidation happens asynchronously.Slightly ashamed to say I I'm not sure what the browser does if the revalidation returns a new version of the response, does the page reload? This was answered in the questions, the page remains as-is and the new cached version is then used on the next request.
- Add immutable for any resource which will never change.
- We shouldnt need revalidation, but it is a good way to reduce network usage with wasteful 200 response.
- We should not expect to be able to fetch content while a response is cached.
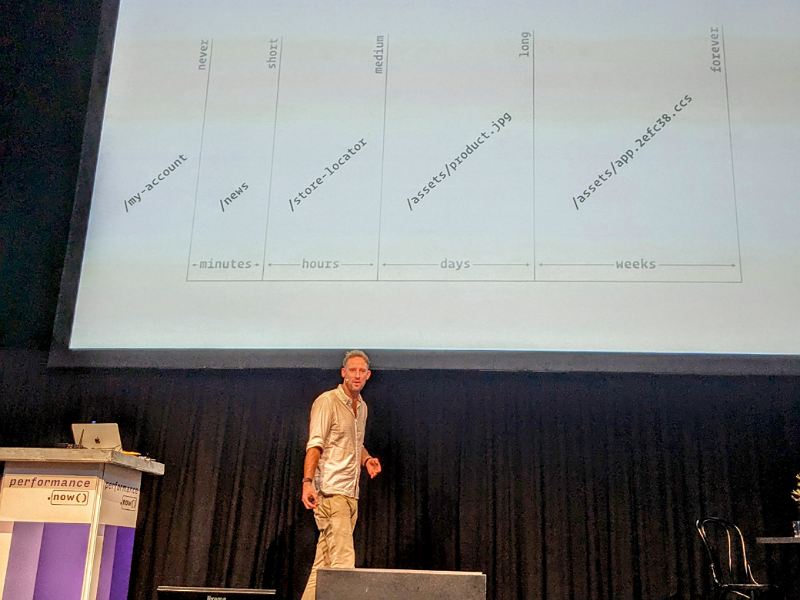
Harry's cheat sheet for how long to cache things.

-
Jodie Chan - Decoding the Web in China for Peak Web Performance

Summary
Not an area I know a lot about, but Jodie has done a great job in illustrating all the issues and possible solution paths.
Key Points
- Worlds number one digitised consumer. Advanced infrastructure. But not all western websites work in China and can be slow.
- The Great Firewall of China. What does it mean? Either blocked at DNS level, not accessible at all, or functionality inaccessible due to interoperability issues. Can apply to pages/sites or sub-resouorces from affected third parties.
- CDN does not fix the issue, neither do the normal best practices. CDNs have varying performance with near-China PoPs.
- Historically the solution was to duplicate and host site in China. You need to licence to do this.
- Important to think about critical resources and reducing third party dependencies, and/or find local equivalents.
- Your global strategy will not work in China.
-
Patrick Meenan - Compression Dictionaries

Summary
Pat has a staggering appreciation of the details of web perfomance. In this presentation he is walking us through dictionary-based compression, allowing the server to send a delta update of a resource in mimimal number of bytes. Second last talk of the conference, its a heavy topic but Pat makes it accessible.
Key Points
- Google search pages can be 40-60% smaller by using compression dictionaries.
- Delta Updates aka "static resurce flow"
- Any response can be a dictionary. Use link rel=dictionary
- This could be really powerful when you have part static and part dynamic pages. That is, you could put the top of a page in a dictionary and then serve it to pattern atched requests.
- Dictionaries need to be same origin and CORS configured.
- Dictionary generated by Brotli dictionary_generator tool, or use-as-dictionary.com/generate/
- Available to trial in Chrome 119
-
Tim Kadlec - Closing keynote

Summary
This is a hard one to summarise, but Curiosity is the spark, there then needs to tooling and metrics to act on it. That curiosity is driven by us. We all can make an impact. I need to work out how I can best make an impact. Thanks Tim!
Key Points
- Curiosity + Tooling + Metrics gets you great results.
- Looking back 11 years, Speed Index was such an important addition to metrics
- INP is great move for the industry and should prompt change in the website. We all hope so!
- There will be an increasing focus on memory usage. I am going to have a look at memory usage for some of our clients more frequently that I do currently, I typically just do it when I see something weird.
- Instrumentation to soft navigation is improving, see Barry and Yoav's article [add link]
Round Up

Wow, what a great couple of days! I know I have said it already, but the quality of Performance.now really cannot be overstated. The presenters (and many of the audience) really are the best in the world at what they do. The cummulative impact of the people in that room is enormous, they have given us the usable web we have today. Millions of people benefit from their work on a daily basis. And you could not meet a nicer bunch of geeks. They value the community as much as the community values them. So, on a personal note I want to say thanks. Thanks for the contribution, but more importantly thanks for the friendship. I do not consider myself a web performance expert, just a keen student and long-standing advocate of the user experience and web performance. But like the true experts, I am firmly commited to improving the user's experience; we all believe the web is an amazing platform, and a platform that should be as easy for the maximum number of users.
That is my key take away for anyone reading this:
It has to be built to serve the users, if it does not work well for the users then why are we building it? This means that we need to prioritise the user experience over the developer experience. I am genuinely sorry if this makes developers lives harder, and that is something we should definetly try and fix. I am going to revisit this prioritisation of the user experience once I have listed some of the key highlights for me from the two days as it is a summation of many of the topics covered.
So what were the points that really struck home for me? Well, the full list is above, but to narrow it down even further I would say these are my top 10:
- From Mark Zeman - The critical rendering path is as important now as it has ever been.
- Also from Mark - Just because some of your page has app-like charactaristics doesn't mean the full page has to be an app. Think of islands of content on the page.
- Keerthana Krishnan - INP is going to be (is already) a headache for many React sites
- Ryan Townsend - What users want is a simple, fast UX. They dont ask for an app-like experience.
- Also from Ryan - By replacing JS with native browser functionality he was able to reduce the amount of JS on a client site from 55k lines to 650 lines! Impressive!
- Tammy Everts - Data shows that with regards to page speed, Product page is more important than category, which is more important than home, which is more important than cart, least important is search.
- Matt Hobbs - 7 Million UK households households have no broadband. Costing the economy 63 Billion PA.
- Tim Vereecke - There is hidden complexity to RUM data. For example, pages can be loaded from the B/F cache (very fast) or loaded in a different tab(slower than normal), throwing out the averages and percentiles.
- Estela Franco - LCP is not a solved problem, mostly around delays in the start of the loading process (late resource discovery). Better instrumentation is on the way.
- Harry Roberts - I have kind of ben ignoring caching and Harry showed just how nuanced it is and it still needs attention. Classic Harry truth bomb stuff.
One thing I would like to see is more brands and retailers at the conference, hearing about all the opportunities available to improve web performance, and ideally more case studies directly from website owners, sharing their performance journeys.
As I said above, we need to make the user experience our top priority. Many of the subjcts touched on are the result of development practices that do not have the user at their heart, or to be honest anywhere near the process. I know it is cool to use React, it is handy to run the same code on the server and the browser. But these sorts of paradigms really ignore the strengths of the browser and therefore are detrimental to the user experience.
So how do we solve it?
Well, I am afaid it may well come down to money.
I think we need to be much better at relating the user experience -site speed in this case- to revenue. This will force organisational change. This is a simple sounding statement, I think it is one I will expand on in a full blog post.
For now I just want to thank again the organisers, speakers and attendees of Performance.now, and see you all again next year!